先日、グーグルアドセンスの審査に通った。
そこで、グーグルアドセンスをブログに貼り付けようと思ったのだが、さすがにWordPressのGUIからは作業できない。
なにやらphpやcssファイルの修正が必要になるようだ。
その際、「子テーマ」というのを作成し、それを修正する方が、修正に失敗しても安全に元の状態に戻せるというので子テーマを作成する方法を調べてみた。
Contents
子テーマを作成するメリットデメリット
- 元データをそのまま保存しておける
- 元テーマがバージョンアップされても修正が残る
- 親テーマと子テーマ両方を修正する必要がある場合もある
子テーマを作成する手順
サーバー上に子テーマ用のフォルダーを作成する
私は「Xserver」というレンタルサーバーを利用しているので、まずはログインする。
トップページの「ファイル管理」をクリックする。

親テーマがあるフォルダーに、子テーマ用のフォルダーを作成する。

style.cssを作成する
子テーマ用フォルダーの中に、「style.css」というファイルを作成する。
以下を環境に合わせて記述する。
/*
Theme Name: stinger8 Child
Template: stinger8
*/
functions.phpを作成する
style.cssと同様にfunctions.phpを作成する。
以下を環境に合わせて記述する。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>子テーマを有効化する
WordPressのダッシュボード→外観→テーマから子テーマを有効化する。

これで作業は完了。
子テーマのcssやphpのファイルを修正する方法
cssを修正する場合
CSSは最後に書かれたコードが有効になるので、子テーマを作成する際に作成したstyle.cssにワードプレスのテーマエディターから追記していけばよい。
phpファイルを修正する場合
最初に、修正したいphpファイルを親テーマからコピーする必要がある。
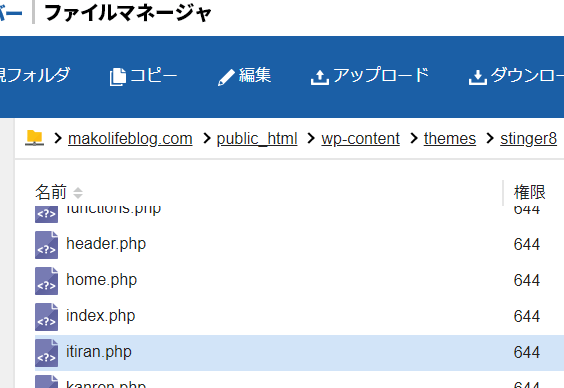
- エックスサーバーの場合はファイルマネージャーを開く
- 修正したいファイルをクリック
- 画面の上部の「コピー」ボタンをクリック

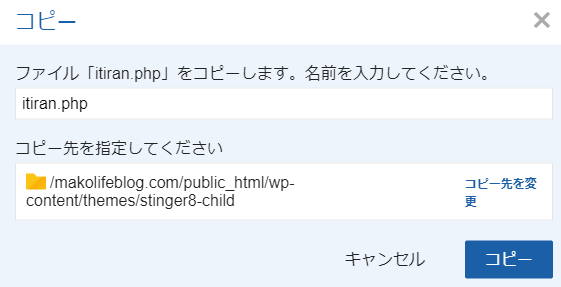
- 「コピー先を変更」の文字をクリック
- コピー先を子テーマのフォルダーを選択
- コピーボタンをクリック

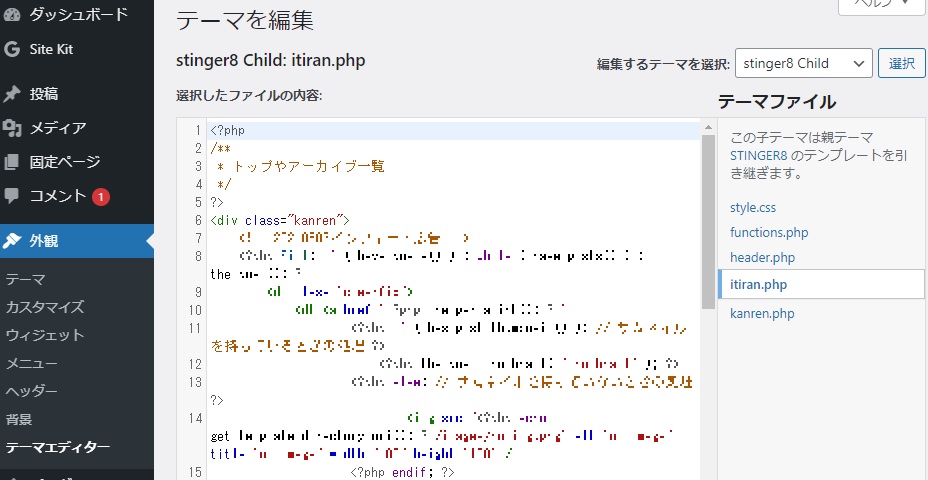
テーマエディターで編集できるようになる。

まとめ
子供は親を見ているけど、子は子で育つ。



